iOS向けアプリで画像を自動的に切り替え
はじめに
一定の間隔で、自動的に画像を切り替えて表示するアプリを作ります。
作業の手順としては、こんな感じになります。
- 画像を表示するところまで作成
- 一定の間隔で処理するためのタイマーを設定
- 画像を切り替える
ソースコードはこちら。
See_Ku / SimpleSlideshow — Bitbucket
https://bitbucket.org/See_Ku/simpleslideshow
動作環境
| 環境 | 情報 |
|---|---|
| Xcode | 7.3.1 (7D1014) |
| iOS | 9.0 |
| Swift | 2.2 |
| Date | 2016/7/2 |
1. 画像を表示するところまで作成
以前、『iOS向けアプリで画像を画面に表示』というネタを書いたので、こちらを参考にしてImage Viewに画像を表示するところまで作業しておきます。
iOS向けアプリで画像を画面に表示 - 開発メモ
http://seeku.hateblo.jp/entry/2016/07/02/160916
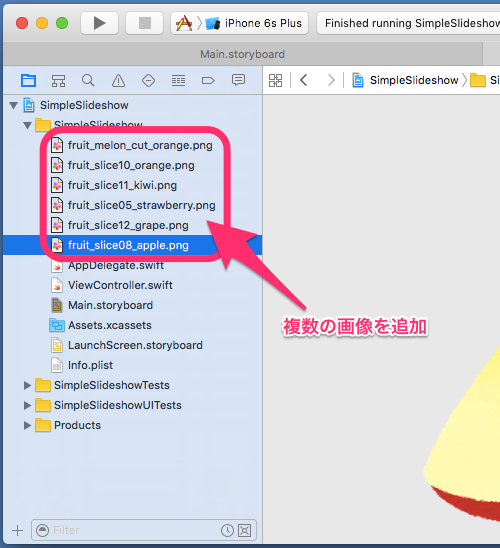
今回は複数の画像を切り替えられるようにするので、プロジェクトに複数の画像を追加しておきます。今回は6枚の画像を追加してみました。

2. 一定の間隔で処理するためのタイマーを設定
ストーリーボード側はImage Viewが1つあれば充分なので、ここから先は全てソースコードを書いていく作業になります。
iOS向けのアプリで一定の間隔で何か作業をするとき、よく使われるのが NSTimer です。例えば、1秒間隔で onTimer() を呼び出すような場合、こんな感じになります。
import UIKit class ViewController: UIViewController { @IBOutlet weak var imageView: UIImageView! /// 一定の間隔で処理を行うためのタイマー var timer: NSTimer? override func viewDidLoad() { super.viewDidLoad() let image = UIImage(named: "fruit_melon_cut_orange") imageView.image = image // タイマーを設定 timer = NSTimer.scheduledTimerWithTimeInterval(1.0, target: self, selector: #selector(ViewController.onTimer(_:)), userInfo: nil, repeats: true) } /// NSTimerによって、一定の間隔で呼び出される関数 func onTimer(timer: NSTimer) { // 関数が呼ばれていることを確認 print("onTimer") } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } }
動かしてみるとこんな感じになります。

ちなみに、 NSTimer.scheduledTimerWithTimeInterval() は以下のように宣言されています。
public class func scheduledTimerWithTimeInterval(ti: NSTimeInterval, target aTarget: AnyObject, selector aSelector: Selector, userInfo: AnyObject?, repeats yesOrNo: Bool) -> NSTimer
それぞれ、引数の意味はこんな感じです。
| 引数 | 意味 |
|---|---|
| ti | 関数を呼び出す間隔(秒) |
| target | 関数を持っているオブジェクト |
| selector | 実際に呼び出される関数 |
| userInfo | 関数を呼び出す際に渡す情報 |
| repeats | true: タイマーを繰り返す false: 1回のみ |
プログラムとしてみると、以下の項目がポイントになります。
- 作成したタイマーを保存するためのプロパティを用意しておく
- NSTimer.scheduledTimerWithTimeInterval()でタイマーを作成
- onTimer()がちゃんと呼び出されているか確認する
3. 画像を切り替える
いつまでも onTimer と出力し続けても仕方がないので、実際に画像を切り替える処理を組み込んでみます。こちらは、以前に『iOS向けアプリで複数の画像を切り替え』というネタを書いているので、そちらに書いた画像を切り替える処理を少し修正して使います。
少し長いですが、ViewController.swift全体はこうなりました。
import UIKit class ViewController: UIViewController { @IBOutlet weak var imageView: UIImageView! /// 一定の間隔で処理を行うためのタイマー var timer: NSTimer? /// 表示している画像の番号 var dispImageNo = 0 /// 表示している画像の番号を元に画像を表示する func displayImage() { // 画像の名前の配列 let imageNameArray = [ "fruit_melon_cut_orange", "fruit_slice10_orange", "fruit_slice11_kiwi", "fruit_slice05_strawberry", "fruit_slice12_grape", "fruit_slice08_apple", ] // 画像の番号が正常な範囲を指しているかチェック // 範囲より下を指している場合、最後の画像を表示 if dispImageNo < 0 { dispImageNo = 5 } // 範囲より上を指している場合、最初の画像を表示 if dispImageNo > 5 { dispImageNo = 0 } // 表示している画像の番号から名前を取り出し let name = imageNameArray[dispImageNo] // 画像を読み込み let image = UIImage(named: name) // Image Viewに読み込んだ画像をセット imageView.image = image } override func viewDidLoad() { super.viewDidLoad() let image = UIImage(named: "fruit_melon_cut_orange") imageView.image = image // タイマーを設定 timer = NSTimer.scheduledTimerWithTimeInterval(1.0, target: self, selector: #selector(ViewController.onTimer(_:)), userInfo: nil, repeats: true) } /// NSTimerによって、一定の間隔で呼び出される関数 func onTimer(timer: NSTimer) { // 関数が呼ばれていることを確認 print("onTimer") // 表示している画像の番号を1増やす dispImageNo += 1 // 表示している画像の番号を元に画像を表示する displayImage() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } }
やっていることは、単純で、タイマーで呼び出される関数の中で、表示している画像の番号を1増やして、画像を表示しているだけです。
実際に動かすとこんな感じになります。・・・静止画にするとわかりませんね。

謝辞
画像はいらすとやさんの物を使わせていただきました。
無料イラスト かわいいフリー素材集 いらすとや
http://www.irasutoya.com/